This was actually an idea I'd been carrying around me for a few years, and this week's theme seemed like a decent fit. Development was... uneven: I'd just come back from a week of teaching and mentoring gamedev in stuffy classrooms, and so I was frankly exhausted and kind of demotivated. The original plan was to make it a compo game, but by midnight on the second day, I still had no levels for the game. I could probably have pushed myself to put something together in the final three hours, but I opted for sleep instead.
This was also the second time I used Unity for a Ludum Dare game. With Annulus, I had aggressively bypassed Unity's way of doing things, basing everything on data files and generating the game world on the fly. For Dryad, I felt that it was a good match for Unity, and so I tried to do things the Unity Way, using prefabs and levels.
Design
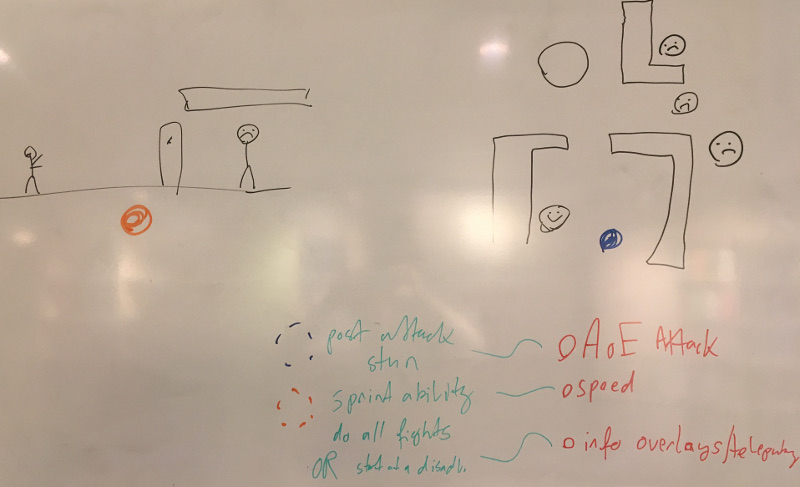
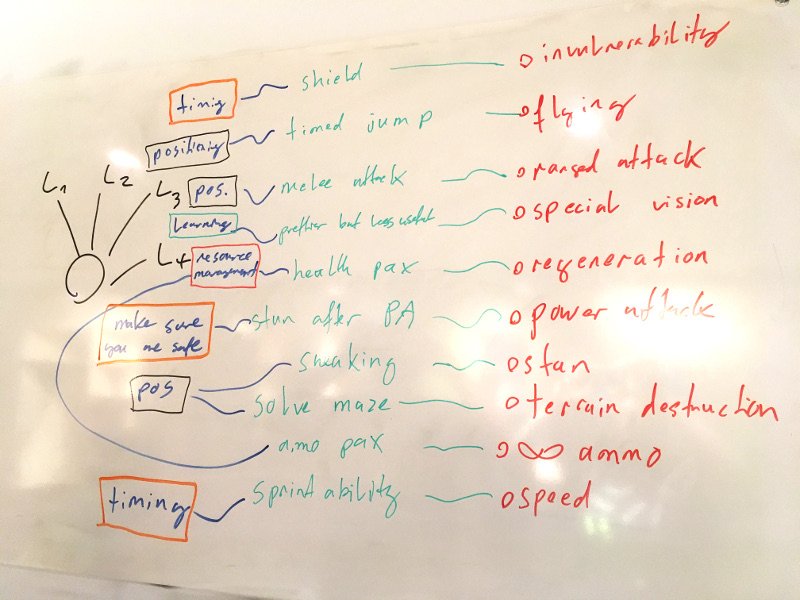
Having decided on the basic game idea, I wrote down a whole lot of different abilities that the player could have and then subsequently lose. I was specifically looking for downgrades that would require the player to deploy more skills or consider more things, rather than just making them weaker. A bunch of ideas I eliminated because the downgrade would just make the game slower rather than more interesting. Others, such as flight, because they would make the level design very hard: each level in the game had to be playable with any combination of downgrades, after all.

In the end I settled on the following three:
- Stamina: Initially, you can move at full speed and jump repeatedly. After the downgrade, moving and jumping deplete a stamina bar, which means you have to plan how to use your limited reserves of mobility in a given combat encounter.
- Telepathy: Initially, humans you encounter have an indicator that shows whether they're hostile. After losing this, you have to either treat all humans as hostile, or move out of cover and see if they shoot at you.
- Energy Blast Stun: Apart from your primary attack, you have a powerful secondary AoE attack. After the downgrade, using the AoE attack stuns you for several seconds, making you vulnerable to any enemies you did not take out. Again, this means you have to deploy the ability more carefully.
I also was not sure if the whole game should be side-on or top-down. Both had their advantages in terms of what scenarios they made possible, and I had more experience making top-down games. On the other hand, I couldn't really think of a way to make the game look nice in top-down, so I ultimately went for side-on.
Initial Development
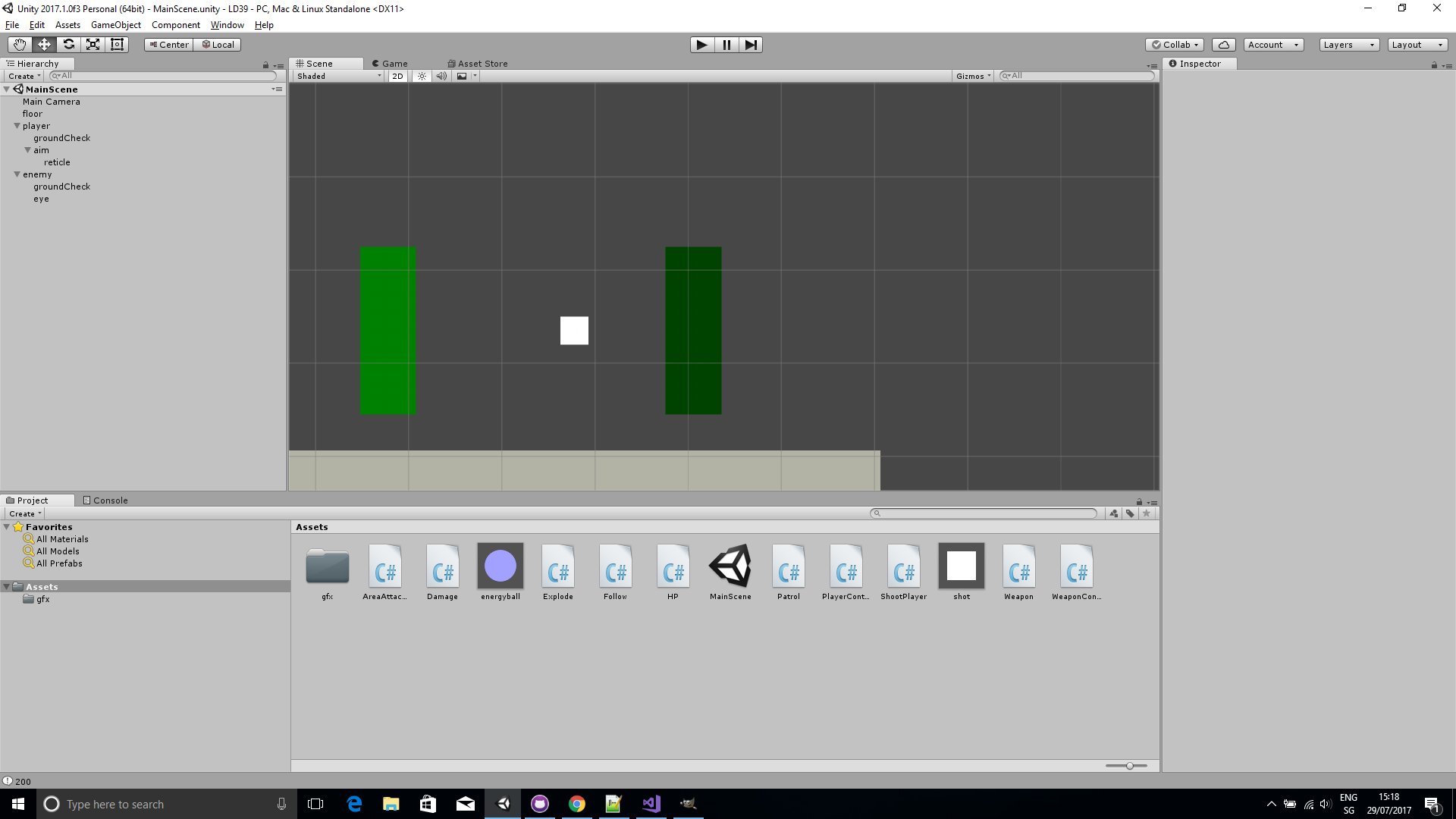
I started out developing the basic platformer mechanics, player abilities, and enemy behaviours using a bunch of coloured rectangles in Unity. This involved some looking up of tutorials and rapid skipping through videos to get the information I needed, but after a few hours, I had what was theoretically most of the game in terms of mechanics and controls.

Graphical Design
Next up was the artwork. I wanted this to look decent, but I also wanted to avoid spending all my time on it. I decided to use a method I'd used in some previous jam, which was to draw the art using a single fixed pen and eraser size in GIMP. Having a fairly large pen size meant that I couldn't go and obsess about small-scale details, or at least that was the idea.
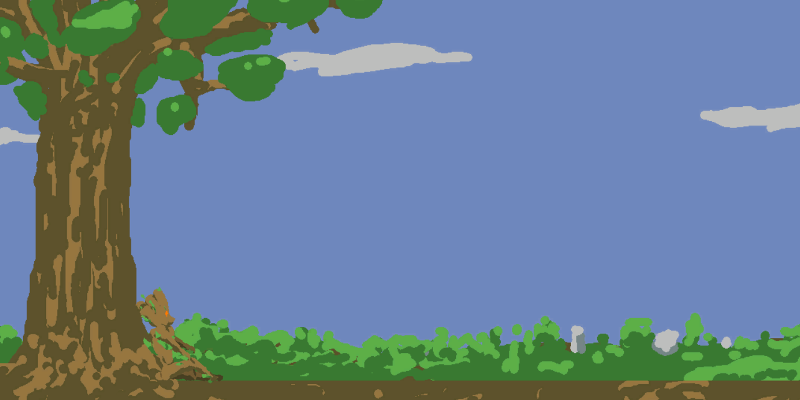
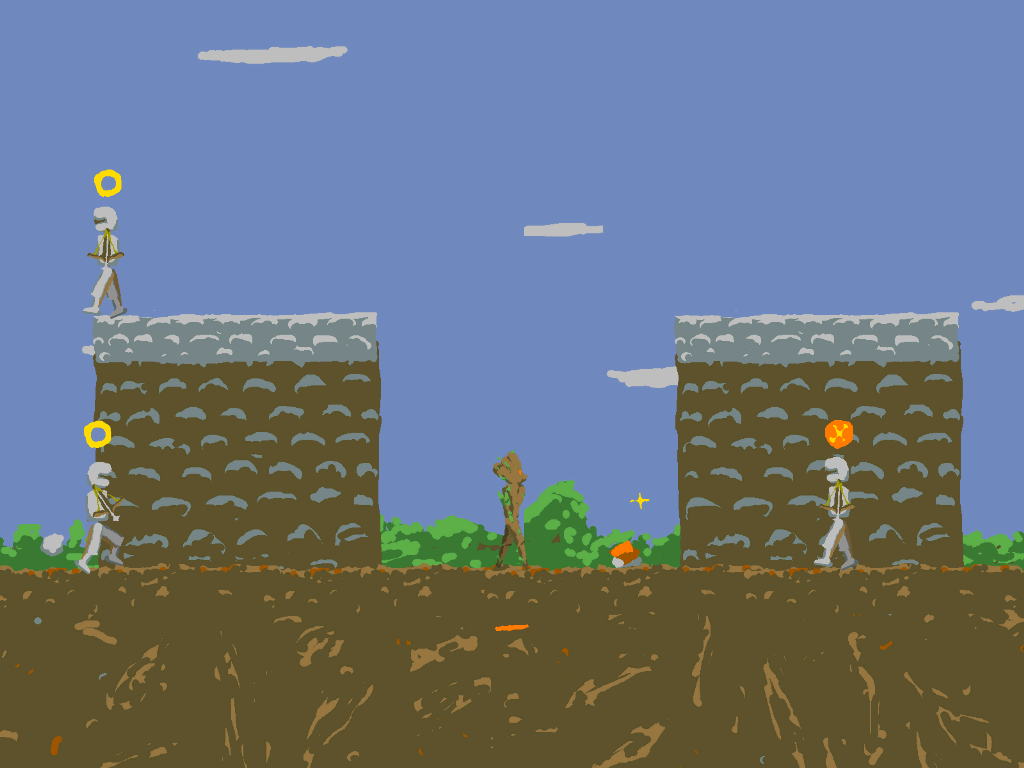
I put together a quick colour scheme vaguely inspired by Airships and Pioneers, heavy on browns and greens, with a blueish tint to the shadows. I also intended to use some basic skeletal animation for the player character and the enemies - which was probably too ambitious for a jam game, but I am terrible at hand-drawn animation, so this seemed like the easier option.
Over the next hours, I put together the parts of the player's dryad, an enemy bowman, some shots, walls, floors, and so on. I was especially pleased with the tree I drew.

Animation
In the week, we'd been looking at the 2D animation tool Spine, and I dimly remembered that Unity has its own basic keyframe animation system. I imported the spritesheet I'd made, had Unity automatically cut it, adjusted the pivot locations, and put together a simple skeleton for the player character.
Walk animations were something I'd stumbled over before, but I found a nice animator's cheat sheet to copy from, and the resulting walk cycle, while not great, at least looked like actual walking. I then added some animations for shooting, jumping, and being stunned.

Audio
Because I originally aimed for this to be a compo game, I needed to do all my own audio, which meant it was time to make some foleys using whatever random items I could find in the jam location. A tape measure being extended provided the sound for the player's magic spells, a gently tortured book on software development provided the sound of a firing crossbow.

Pictured: The traditional sacrificial foley melon, held by my glamorous assistant.
The resulting soundscape is pretty sparse, but it has the basics. Ideally, I would have added music as well, but I didn't really know what to go for.
Level Design
So by the end of the second day, I had all of that working, but still only a tiny test level. It wasn't really clear if any of the mechanics I thought of would actually work. I decided to go to bed and tackle level design in the morning.
The whole idea of the game really hinges on its level design: the levels have to interact correctly with the various abilities the player can have or lose. If choosing a downgrade makes no real difference, or choosing the wrong downgrade makes the next level completely impossible, or really tedious, the game doesn't work right.
In practice, doing this right would require way more time and level design experience than I had, so I created levels that were basically linear sequences of very specific scenarios where certain abilities would be useful: walls through which you could use the AoE attack, sequences of platforms to jump past if you had the stamina, set-ups where not knowing if an enemy was hostile required you to take a different route or enter combat at a disadvantage.
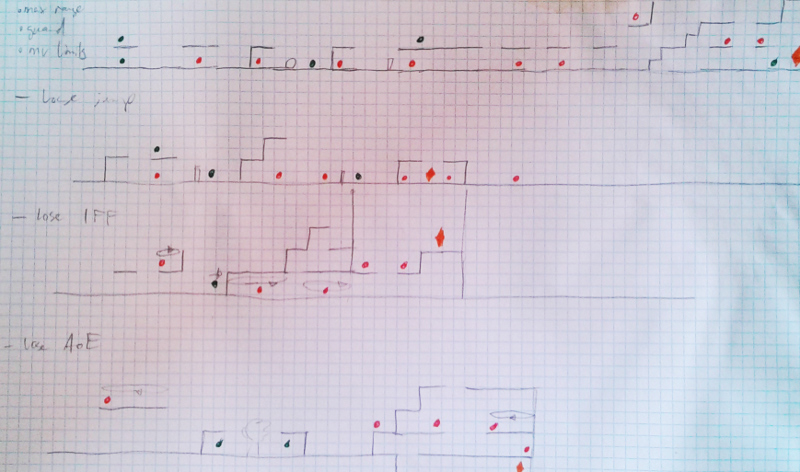
I put this all together using pencil and coloured pens on some squared paper, then set to work building the levels in Unity. In the end, the levels were pretty short, but I think they manage to present some interesting challenges depending on what downgrades you choose.

With that done, I did some quick shakedown testing, compiled and packaged the result, and put it up on itch.io. In retrospect, some more balancing would probably have been a good thing, but the game plays OK.
What Went Wrong
- I went into Ludum Dare already quite exhausted, which was a bad idea.
- Despite my attempts to reduce art time costs, I still spent way more time on visuals than on gameplay.
- Unity was at times intensely frustrating, as I was trying to figure out how to do something The Unity Way, but the only available information was in hour-long video tutorials and gently outdated StackExchange threads. In a less heavyweight environment like HTML5, I'd just have quickly coded a solution. I guess the fact that there is a defined way of doing things, even if it's buried inside a long video tutorial, is what attracts a lot of people to Unity, but it makes me itch.
What Went Right
- On the other hand, Unity was very good at letting me create a visually pleasing and actually animated game in relatively little time. Being able to visually edit the levels was also very useful once I got used to it.
- I'm really pleased with the graphics. I'm really a coding type person, so graphics are more of a side-line, but I think this once again proves that a consistent approach and colour palette can make up for a lot of missing skill.
- I would tentatively say that the core design idea may have merit that's worth exploring further.
So yes, if you want to try it, you can get Dryad here, in Windows, Linux and Mac flavours.