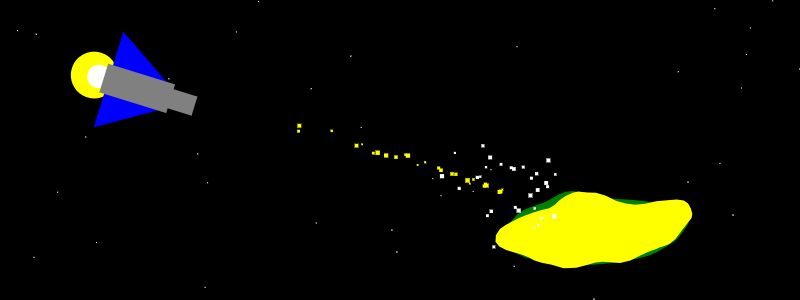
Your monstrous avatar glibbers through space, following your cursor. You can spawn blisters that fire spores at the human structures trying to impede your progress. Once they are destroyed, you can devour the survivors, replenishing your mass - but don't be too greedy, or your flesh will become sluggish, or even blossom early, too far away from Earth.

At our local Zurich jam site, we spent a bunch of time talking about the theme. One of the ideas that came up was to take some game mechanical thing that's usually considered purely good, and make it a double-edged sword. For example, making a jump and run game where the coins you collect weigh you down. Or a shooter where the more HP you have, the slower you become.

I decided to take a stab at that second idea, where more HP meant a larger, slower avatar. But I didn't just want it to change some scale factor. Instead, I wanted to make a blob monster made of tiles, similar to Mushroom 11. Also, I wanted to use the new features in ECMAScript (JavaScript) 6 to do more concise and functional code.
With that decided, I started out writing the core code for managing a grid of blobs. The new function syntax in ES6 quickly became handy, and I could write elegant code like this line for finding the blob closest to the cursor:
const closest = least(blobs, blobDist(scrolledCursor));
least is a helper function that takes a list and a function, and returns the item of the list where the function returns the lowest result. Now, "give me the most X / least X thing" is something you need to do constantly in game development, which makes this kind of clean syntax really really nice.
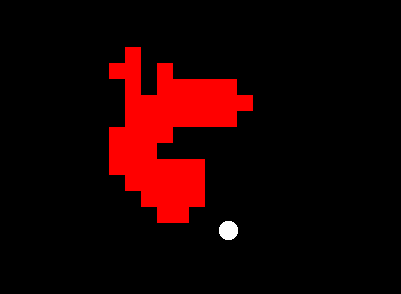
Soon, I had basic code that would pick the blob farthest away from the cursor and move it to a location next to the blob closest to the cursor, allowing the blobs to ooze around. I then had to fiddle around with the rules a bunch to keep the blob from becoming a thin snake (require the new blob location to be adjacent to three other blobs) and from splitting (move the blob furthest away in grid-space from the closest blob, rather than the blob furthest away from the cursor as the crow flies).

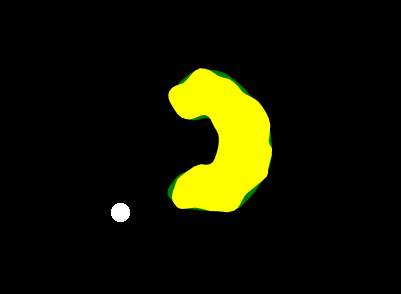
Now I had a very pixely grid. I originally planned to use pixel art for the creature, but I remembered that I'd had some good results converting grids into polygons in Airships. So instead, for drawing, I converted the grid into an outline polygon, smoothed it, and then perturbed it using perlin noise to make it all wobbly.

Of course, all this clever stuff had taken most of the day. I spent the evening starting to implement enemy ships and shooting.

The second day, I added the ability to click on the creature to spawn blisters that could shoot back at the enemy ships. At this point, you could actually have a fight! In rapid succession, I then added more enemy ship types, a level system, and victory and defeat conditions.

By the afternoon, the game was sort of done, which meant I had time for extra things, sound in particular.
After a bunch of failed attempts, I managed to put together a menacing background track in GarageBand, then started on sound effects. The creature noises were a joint effort between my mouth and a tortured clementine. The ship explosion sound is a paper bag being crushed, slowed down. Only the ship weapon sound is synthesized using bfxr.
After that, I still had time, so I did some balancing, made the creature look nicer, and added heavily Zerg-inspired voice lines. To create the distorted chorus effect, I took recordings of my voice overlaid them with copies at -40%, -20%, and +20% pitch, and added some reverb.
All in all, I'm pleased with my creation. It's not a super-long game, but the creature looks cool, it's fun to play, and it feels like a complete experience thanks to the audio.