Spritesheet and bump
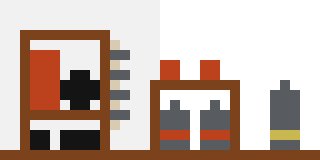
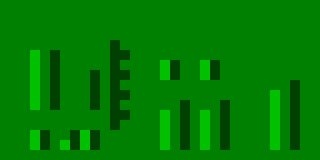
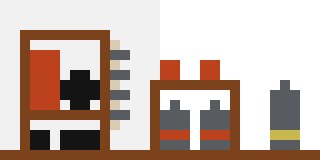
Each graphic in the game is separated into two images: the spritesheet, which shows the base colour of the pixels, and the bump map, which shows how the pixels are affected by light. The raw spritesheet looks fairly drab, because most of the structure you would expect to see in the images is created by the lighting effects. For example, a steel wall is a simple grey square.
To create new graphics, you must hence create both a sprite and a bump image. The best way to do that is to use the source file for both images, a GIMP file called "ssv4.xcf" that resides in the art directory of the source download. In this file, you can find a layer for the spritesheet as well as one layer for each color channel of the bump map.
How the bump map works
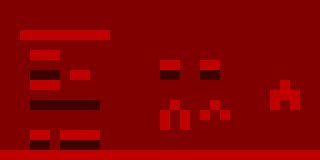
Each color channel in the map stores a different piece of information: red indicates the vertical angle, green the horizontal angle, and blue the shininess.
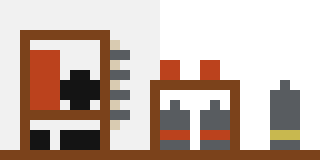
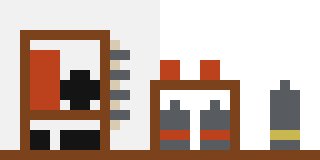
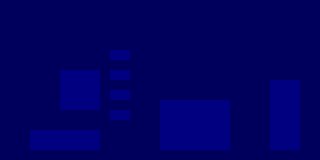
So let's take this small ammo store as an example:

In the red channel, pixels that are on upwards-facing parts and edges are a brighter red, while downwards-facing pixels are darker. A value of 255 is for pixels that are strongly lit from above, 192 for more weakly lit pixels, 128 for pixels lit equally from above and below, 64 for ones lit from below, and 0 for ones strongly lit from below.

The green channel works the same, but showing the horizontal lighting, with 255 meaning strongly lit from the left.

Finally, the blue channel indicates how strongly a pixel should be lit. The default value is 92, but metal objects should have one of 128, and recessed bits can have one of 48. In this example, you can see that the metal shells are a brighter blue than the rest.

Exporting and baking light maps
Once you have your updated sprites and bump values, save them to spritesheet.png and bump.png in the com/zarkonnen/airships/images directory. Then, run LightmapBakery.java. This program takes spritesheet.png and bump.png and creates versions of the spritesheet with the lighting baked-in. These are used for places where there's no lighting, such as in menus and lists of ships. They're also used in low-quality graphics modes.
Bonus: Fragment mapping
The most recent version of Airships also introduces a prettier way for modules to disintegrate. Now, instead of vanishing in a puff of standard particles, modules break apart into fragments than arc away, spinning.
To get this effect working for your new or updated module graphics, you need to update one more image: fragments.png. Like the bump map, this adds extra information to the sprite sheet, here in the form of indicating which parts of which modules should become separate fragments upon destruction. You can edit the file directly, or find the source image as another layer in ssv4.xcf. Each separate fragment is a differently-coloured region in the map, while white pixels indicate parts that do not become fragments.

Once you've updated fragments.png, you need to run another small program, FragmentGen.java. This takes the fragment.png image as well as the spritesheet and bump map, and compiles it into fragments_sheet.png and fragments_bump.png, an auto-generated spritesheet of individual fragments. It also generates damage_sheet.png and damage_bump.png, which are damaged versions of all the modules' appearances. Finally, re-run LightmapBakery.java, which will make versions of these images with baked-in lighting.
Note that FragmentGen.java works from the list of modules, so for it to work properly, you need to have already set up your modules to point to the correct parts of the sprite sheet.
Summary
- Create your new modules.
- Find an empty part of the sprite sheet and draw the new module graphics there, using the standard colour palette. (Which can be found, with notes, at "art/colorscheme_v4.xcf".)
- Put the location of the graphics into the module data.
- Update the bump map for your module.
- Update the fragment map for your module.
- Run FragmentGen.java
- Run LightmapBakery.java
Let me know if this all made sense or not. I intentionally left out information that's covered in previous modding articles (1, 2), so check those first for background context.